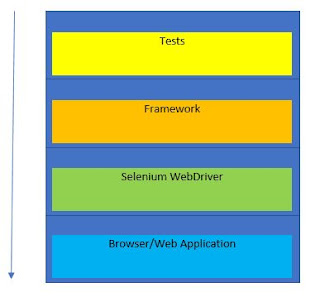
Selenium WebDriver API helps us to automate browser-based applications So why one should go for selenium web driver to automate their web application testing? Selenium is Free Support multiple languages like C#, java etc Huge community easy to use Well that's just good part, can you tell me limitations if any Only works for browser Element identification can be a pain for some applications Sometimes some things will not work the way it is and you need to hack a bit (This is very rare and completely depends on web application one is testing) To know more about selenium web driver refer to the official documentation Automation Framework When we start automating the web application and start adding more and more scripts, we start to realize that we are repeating a lot of stuff and not reusing code, as our motive is to just automate the script. Sooner we fell that all the heavy lifting code which we have in our test cases should be moved to some common compo...